
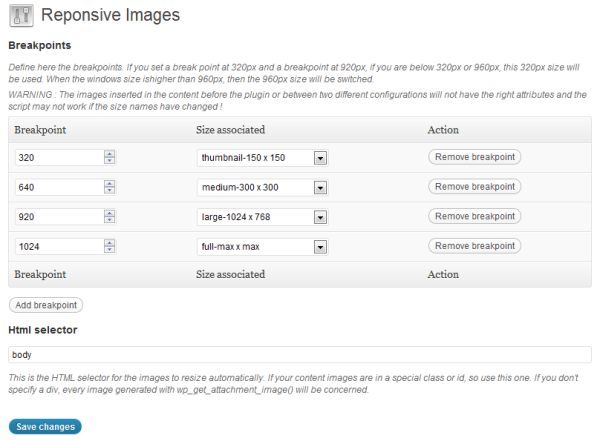
When setting up a CDN, they don’t change your URLs by default. Serving images from a CDN means you need to enable CDN rewrite. Enable “add missing image dimensions” if you’re using WP Rocket.Add a width and height attribute to the image (screenshot below).Edit the page, locate the image, and view it’s HTML or CSS.Take note of the image dimensions provided by GTmetrix.Learn which images have specify image dimension errors.But images that are hard coded in HTML/CSS need to have this done manually.

The visual editor and most page builders automatically add width/height attributes, so you usually don’t need to worry about it. Images that don’t have height attribute can result in a higher CLS in PageSpeed Insights. This is an optimization recommended in GTmetrix legacy reports but is still useful. Specify image dimensions means adding a width/height to the image’s HTML or CSS.
Wordpress plugin to optimize images how to#
How To Fix Serve Images In Next-Gen Formats It should also be disabled if you’re using Cloudflare or using the element or. If you’re using WP Rocket, WebP caching should almost always be disabled unless your WebP plugin doesn’t serve WebP images (which it usually does). Otherwise, use a WebP plugin like WebP Converter For Media. Most image optimization plugins do this (e.g. Serve images in next-gen formats means you need to convert images to WebP. WP Rocket) lazy loads images.Ībove the fold images should be excluded from lazy load since users immediately see them. In which case, you can search WordPress’ repository or try Elementor Lazy Load Background Images plugin. Most lazy load errors are because background images (in CSS) aren’t being lazy loaded. Lazy load was built-in to WordPress 5.5, so there’s no need to enable it in another plugin. This way, you know the exact dimensions of each image and may avoid resizing huge images which may result in quality loss.īe sure to use adaptive images to properly size images for mobile devices (step 11).ĭefer offscreen images means you need to lazy load them. Learn the different areas of your site and create a cheat sheet. For the screenshots, I use Awesome Screenshot.

I’m left with a high quality 680px screenshot that fits the blog perfectly. Since my fullwidth blog images are 680px, I use Zoom (as well as my computer’s zoom levels) to achieve near perfect 680px screenshots. The Zoom Chrome Extension lets you take screenshots at precise zoom levels. Resize images to the dimensions then replace the old image with the new one.




 0 kommentar(er)
0 kommentar(er)
